Why is Wireframing Important in Web Design?
Wireframing is an effective way to identify usability issues early in the web design process. Creating a wireframe gives the client, the developer, and the designer an opportunity to take a critical look at the structure of the website, see how content is organized, and make revisions easily. In addition, it gets everyone involved on the same page about what the website is supposed to do and how it is supposed to function.
What is a Wireframe in Web Design?
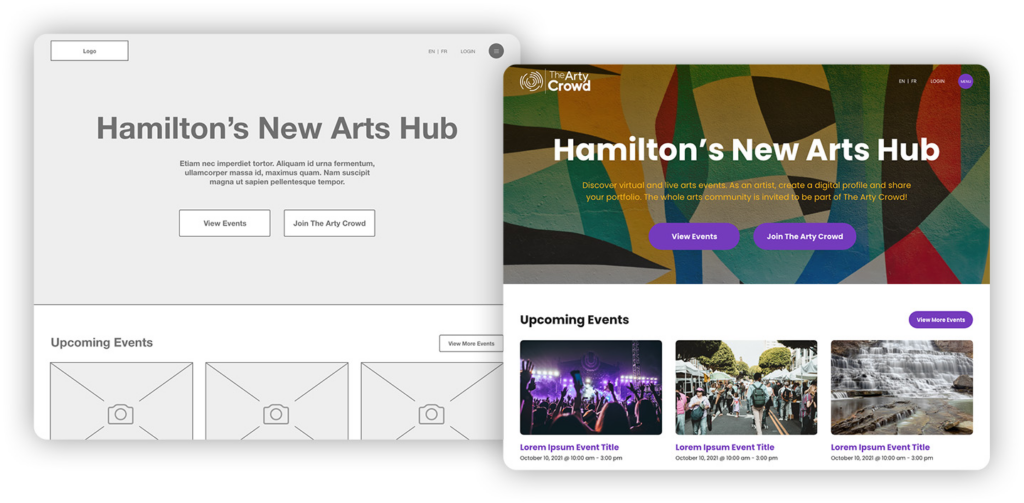
A wireframe is a skeleton or blueprint of a web page. This blueprint is a low-fidelity mock-up, void of colour, graphics, branding elements, and stylized fonts. A wireframe outlines the page’s navigation menu, spacing of elements, and how content is prioritized on the page. The wireframe also identifies functionalities and how users will interact with the site. Wireframing plays a vital role in connecting information architecture to the visual aspects of the design by showing pathways between pages.
We like to think of a wireframe the same as a blueprint for building a house; you wouldn’t focus on the interior design first, like wall colours, fabrics, or furniture, before dividing rooms or mapping out plumbing and electrical.
Tips to Make the Most of the Wireframing Process
- Remember that wireframes are a visual representation of the sitemap. Before we start wireframing, it’s important to know the site’s structure, such as primary pages, subpages, etc. The sitemap helps identify the user flow through conversion funnels and then later the layout is brought to the forefront when the wireframe is developed.
- Keep your wireframes simple. Wireframes are simple low-fidelity monochromatic layouts that outline page structure, functionality, and user journeys within a website. Working with a monochromatic mockup helps maintain focus on the layout and doesn’t distract with design elements. Starting with a simple wireframe is easier to work with if you decide to change and move things around.
- Should you wireframe every single page? Creating a wireframe doesn’t usually require that you lay out every single page from the sitemap. To keep the process efficient, wireframe only the high priority pages. This can include as few as two pages – for example, the homepage and a single internal page - or wireframing other important sections such as products or resource libraries where there will be a lot of data to organize.
- Don’t add too much detail. More details can be added later in the design process. Adding too many elements in the beginning can be confusing and hard to navigate. Drawing on paper is always a great place to start, and rough sketches allow you to jot ideas down quickly. Mocking up the wireframe in programs such as Adobe XD give the ability to add interactive elements, illustrate functionality and the freedom to browse from page to page. Seeing features without any creative influence forces everyone to look objectively at a website’s ease of use, conversion paths, link naming, and placement of elements. Wireframes can point out flaws in your site architecture or how a specific feature may work.
- Incorporate better responsive design from the start. Wireframing both desktop and mobile layouts are integral to the design process. Data shows that mobile internet usage has surpassed desktop usage since 2016. With this in mind, it is important to wireframe how the website layout will look and function to most website visitors. Creating both desktop and mobile wireframe layouts allows the client to see how the structure and arrangement of content will change and ensures nothing will be lost between devices.
- Think mobile first. Rather than starting with a complex desktop design and cutting out functions and content to make it compatible on smaller screens, a mobile-first approach focuses attention on how content is prioritized on smaller screens and helps identify what is essential to design elements and layouts.
A mobile-first approach can address any UX issues early on and ensures a better user experience by starting with basic functionality. For example, if a feature relies heavily on hover effects to display content—which is only supported by a mouse cursor —those actions will be lost on mobile. As a result, mobile visitors might miss seeing important data. Therefore, the mobile version includes the most basic functions and features. We will add more advanced features, interactions, and more complicated effects for desktop later. A mobile-first approach also drives us to think of creative ways to arrange large amounts of content on mobile to relieve “scrolling fatigue.” We never recommend simply stacking content for mobile; visitors lose interest when scrolling long pages.
Make Wireframing a Fundamental Step in Your Web Development Process
The wireframing step in the web development process pays off in several ways:
- Designs are more calculated, prioritizing a smooth user experience
- Development teams will understand what they are building and how to lay out the pages, speeding up the next phase of the build
- Content creation becomes clearer and more organized
- Potential issues with function or user experience can be identified and addressed early
- Everyone from the web team and client team will all be on the same page about what the website should do and how it is supposed to function.
Wireframing pushes usability to the forefront and is a strong way to illustrate the layout and functionality of pages. Using a wireframe is an objective way to look at the ease of use and conversion paths, while giving teams opportunity to identify flaws early. Wireframes create a more fluid creative process which leads to a more intuitive product.

At Thinkr Marketing we use wireframing to ensure everyone involved understands the overall vision for a website, saving time and costs for client projects. It’s a valuable part of our arsenal to bring the best service and most effective strategy possible to our clients.
 BY
BY 

